Preparing parts for cutting processes is tedious and error-prone. First, users need to select 2D faces in their 3D CAD model for export. Each selected face needs to be manually exported and saved as a separate 2D vector file.
The user then needs to import these files into a 2D vector editor to manually arrange parts on the stock for cutting, apply offsets to compensate for cutting kerf, specify the sequence of cutting operations, add tabs for retaining parts after cutting, and generate a combined vector file ready for cutting.
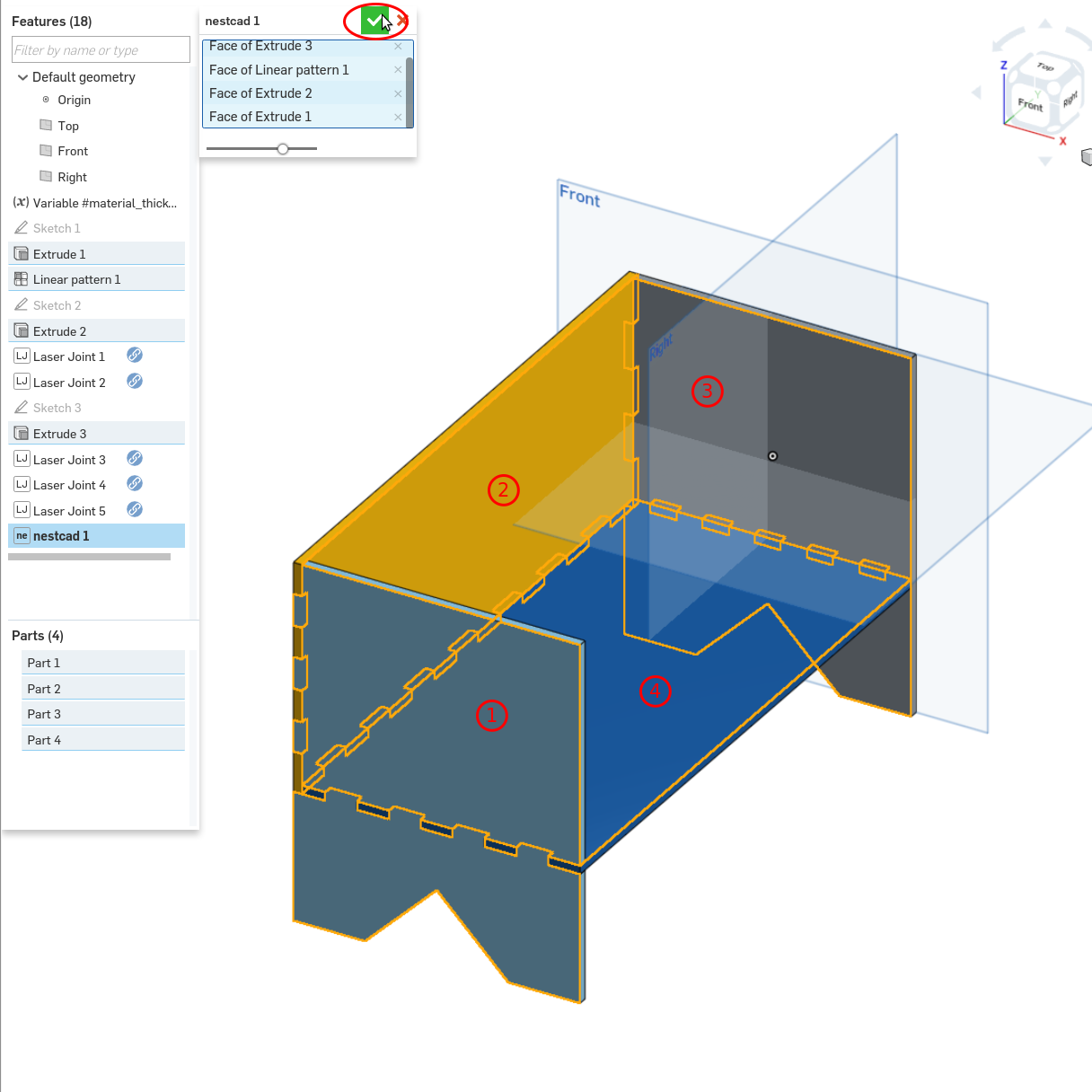
NestCAD automates this entire workflow. NestCAD is integrated with the Onshape CAD platform. Users select one or more faces in their 3D CAD model for export, and NestCAD automatically exports these faces from the CAD system.

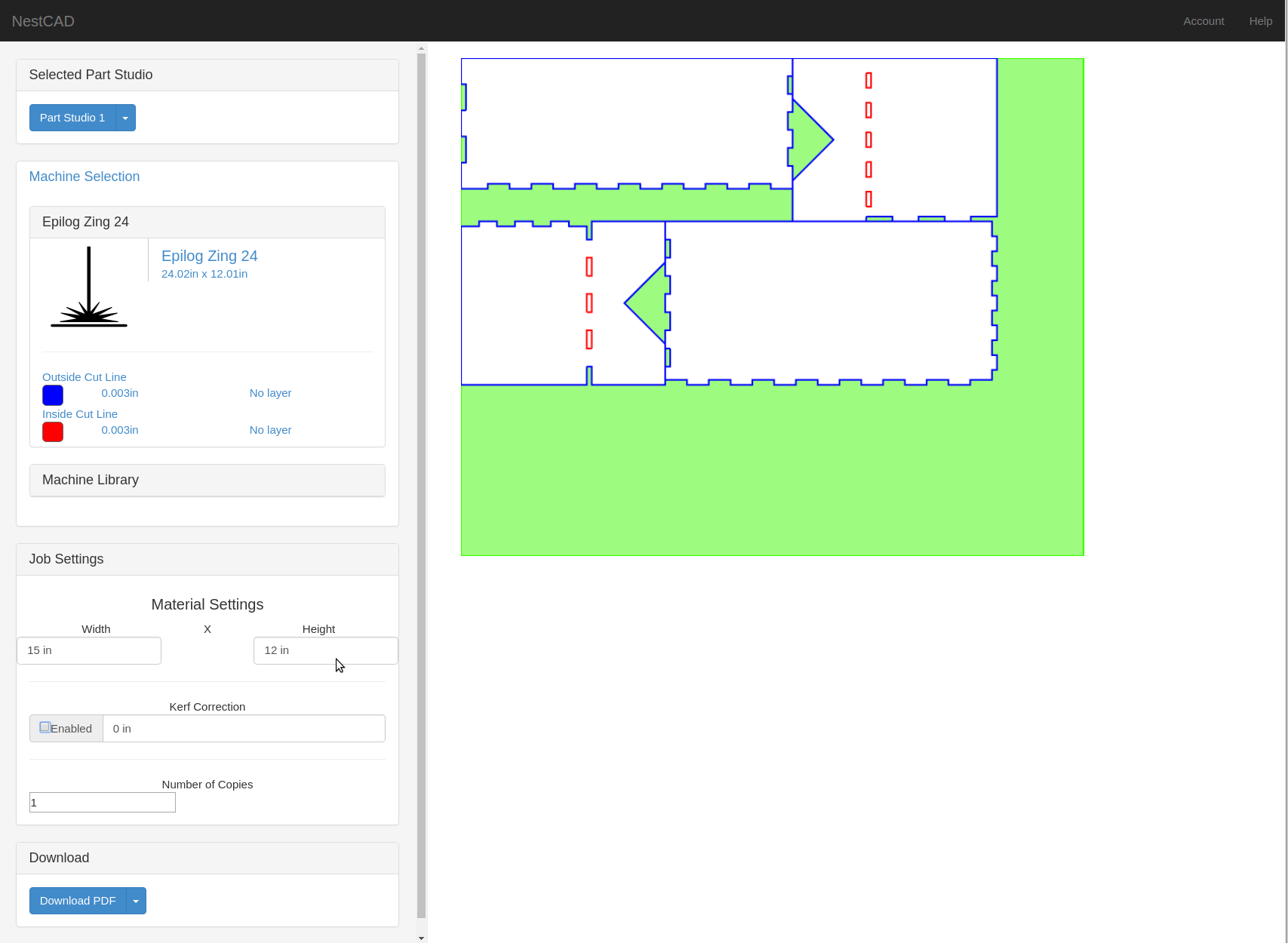
NestCAD then automatically corrects for cutting kerf, nests parts to minimize material use, separates inside and outside lines for ordering cuts, and generates a combined SVG, PDF, or DXF vector file ready to be sent to the cutter.
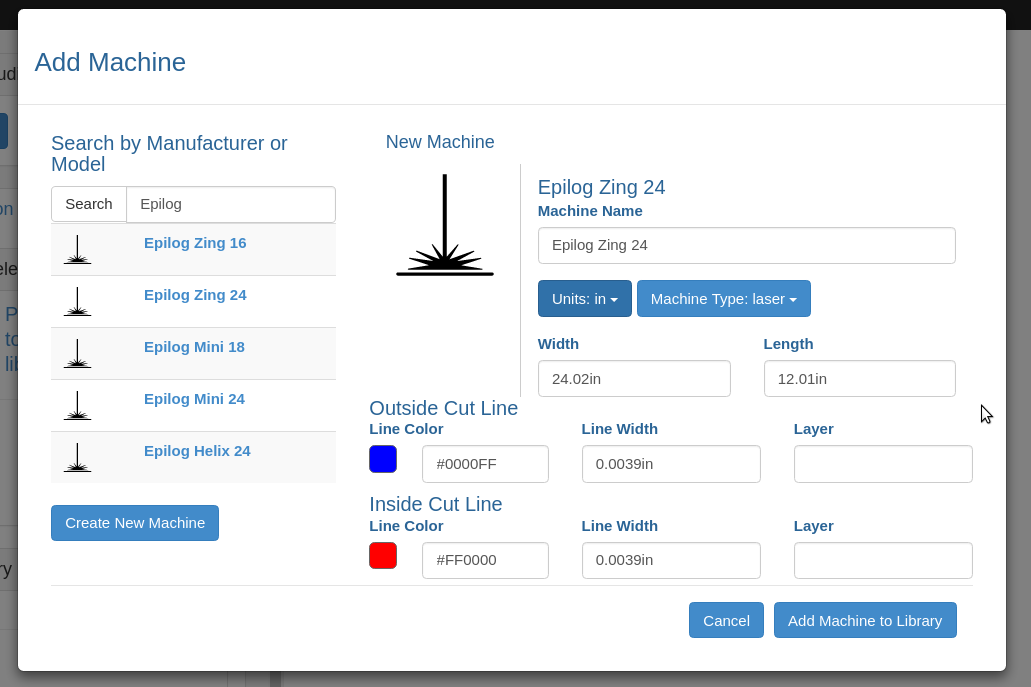
NestCAD maintains an associative link with the 3D CAD model and automatically updates the part nesting when the 3D CAD geometry changes. NestCAD also includes common line removal to remove overlapping lines, minimizing cutting time and preventing double cutting; batching, to export multiple copies of the same part; and a machine library for saving cutting parameters.


The NestCAD client is built on AngularJS and Bootstrap using ES6 object-oriented Javascript. All nesting and geometry processing is performed on the client to minimize lag and server hosting costs.
Web Workers perform computationally expensive processes in parallel with the main UI thread. Object pooling is used to minimize the performance impact of Javascript garbage collection.
The NestCAD server is built on Express with an object data model using Mongoose/MongoDB. Session data is maintained with Redis. The NestCAD server uses OAuth2 for authentication with Onshape. The NestCAD server uses a combination of REST APIs and Webhooks for interaction with the Onshape platform.